Jakarta(Rp100.000)
Cirebon(Rp150.000)
Tasikmalaya(Rp200.000)
Apabila seorang pemesan adalah member Travel Malang 42 Jam, maka akan mendapat diskon 10% dengan rumus :
Subtotal = Harga Tiket x Jumlah tiket
Diskon = 0,10 x Subtotal
Total = Subtotal - Diskon
Inputan yang dibutuhkan adalah :
-Nama Pemesan
-Tujuan
-Jumlah Tiket
-Member
Sedangkan output yang dihasilkan adalah
-Harga Tiket
-Subtotal
-Diskon
-Total Bayar
Dari masalah diatas, bagaimana cara membuat programnya dengan javascript?
Sangat mudah sekali, buka editor pemrograman dan buatlah file baru, kemudian ketikkan code di bawah ini
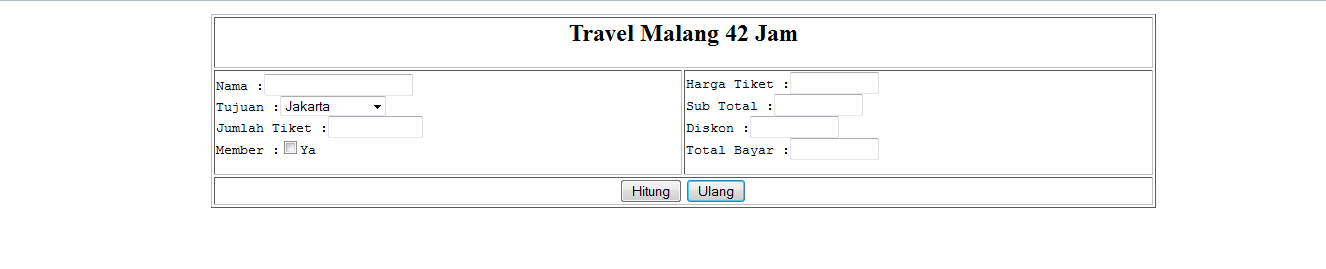
<HTML>Nah, jalankan file diatas, jika program berhasil maka akan tampil seperti ini :
<HEAD><TITLE>TIKET</TITLE></HEAD>
<BODY>
<SCRIPT language="JavaScript">
<!--
function hitungtotal()
{
var nama = (document.fform.inama.value);
var tujuan = (document.fform.itujuan.value);
var jumlahtiket = parseFloat(document.fform.ijumlah.value);
var ht = 0.0;
var sub = 0.0;
var diskon =0.0;
var total =0.0;
if (tujuan=="Jakarta")
{
ht =100000;
}
else if (tujuan=="Cirebon")
{
ht =150000;
}
else
{
ht =200000;
}
sub = jumlahtiket*ht;
if (document.fform.imember.checked==true)
{
diskon =0.10*sub;
}
else
{
diskon=0.0;
}
total = sub-diskon;
document.fform.otiket.value=eval(ht);
document.fform.osub.value=eval(sub);
document.fform.odiskon.value=eval(diskon);
document.fform.ototal.value=eval(total);
}
//-->
</SCRIPT>
<FORM NAME ="fform">
<table border="1" align="center"width="70%">
<tr>
<td width="100%" colspan="2"><H2 ALIGN="center">Travel Malang 42 Jam</H2></td>
</tr>
<tr>
<td width="50%"><PRE>
Nama :<input type="text" size="20" name="inama">
Tujuan :<select name="itujuan" size=1>
<option value="Jakarta">Jakarta</option>
<option value="Cirebon">Cirebon</option>
<option value="Tasikmalaya">Tasikmalaya</option>
</select>
Jumlah Tiket :<input type="text" size="11" name="ijumlah">
Member :<input type="checkbox" name="imember">Ya</td></pre>
<td width="50%"><pre>
Harga Tiket :<input type="text" size="10" name="otiket">
Sub Total :<input type="text" size="10" name="osub">
Diskon :<input type="text" size="10" name="odiskon">
Total Bayar :<input type="text" size="10" name="ototal"></td><pre>
</tr>
<tr>
<td width="100%" colspan="2">
<center>
<INPUT TYPE="button" value="Hitung" onclick="hitungtotal()">
<INPUT TYPE="reset" value="Ulang">
</center></td>
</tr>
</table>
</FORM>
</BODY>
</HTML>
Selamat mencoba...

Tidak ada komentar:
Posting Komentar